Devlog #25: Rotating Platforms
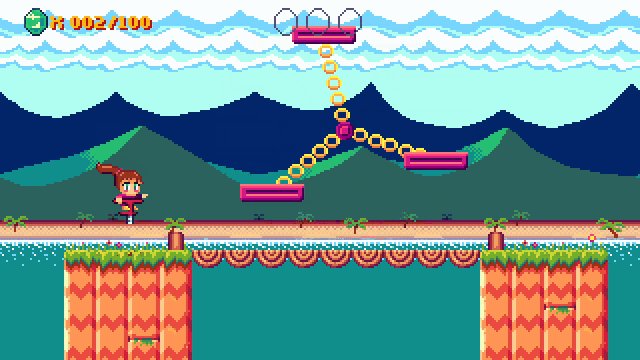
A platformer without platforms isn't really a platformer, as Aristotle once postulated. So, I felt like Go! Go! PogoGirl could use a few more platform types. And what type of platform is cooler, more dynamic, and more absolutely maddening to develop than the rotating platform?
The thing about this type of platform is that it involves...shudder...math. Weird math, to be precise, with sine and cosine and stuff like that. I'm afraid I'll have to admit that I never quite got what these actually are, even back in school when I knew how to use them to solve obtuse textbook problems about people running in circles holding 20 watermelons or something. All I know is that they make stuff all wibbly-wobbly.
Luckily, we have the internet, and I quickly found exactly what I needed: A formula to rotate a point around another point. And it worked! For a while. However, after a few rotations, I noticed that the platform wasn't actually rotating properly around the pivot, but rather spiraling into it. While I'm still not sure why this happened, I'll chalk this up to rounding errors and the imprecise nature of sin() and cos() on computers. I tried fixing it with rounding various values, but nothing really worked.
So, I started looking for other solutions. And while I did find other formulas, none of them worked. They either had the same issue, or outright didn't work at all. And since I wasn't sure what I was doing in the first place, it's not like I could take an educated guess at how to fix anything.
But: HaxeFlixel to the rescue!
Turns out that FlxPoints (which is the type used to store coordinates) have a rotate(Pivot:FlxPoint, Angle:Float) function, which is exactly what I needed.
But here, too, the platform started spiraling into the pivot. And when I checked the source, I realized why: It used the same formula I tried the first time.
*sad trombone sound*
At this point I said screw it and decided to employ a Dumb Solution™. So, what did I do? Well, I knew what the distance from the platform to the pivot was supposed to be. I also knew that when the platform was directly to the right of the pivot, their difference in x-values would be that distance...or at least, it should be. So, I simply added a line of code that snapped the platform back to the original distance whenever the platform was at the same y-position as the pivot.
And guess what? It works.
I did actually run into the issue that this reset was too obvious sometimes, with platforms jumping around 8 pixels at a time. But this went away. No, I don't know why. Maybe I fixed it by accident, maybe the programming gods smiled upon me. I decided not to question it further.
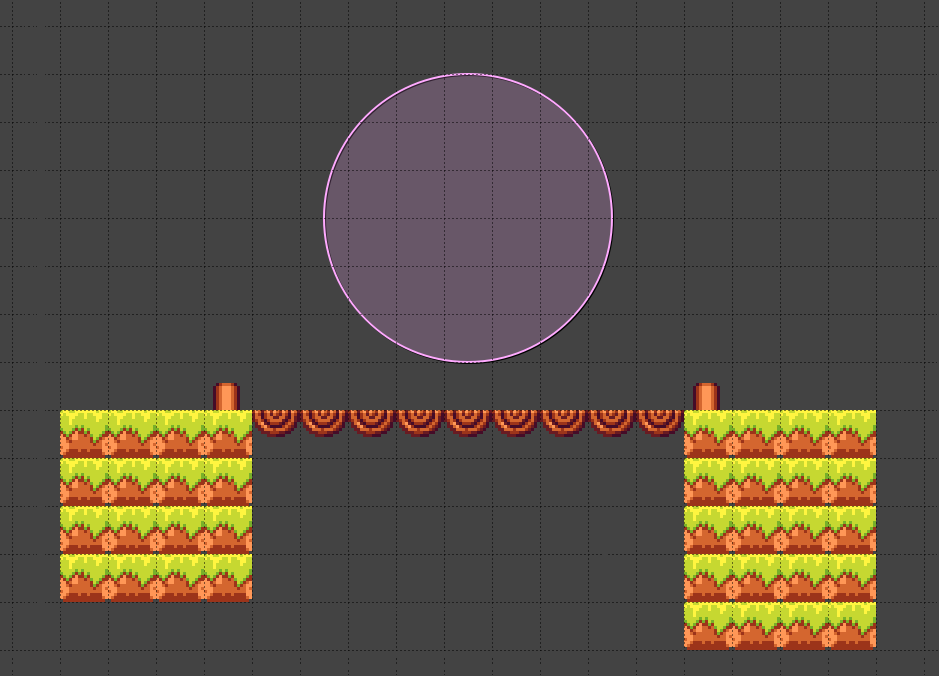
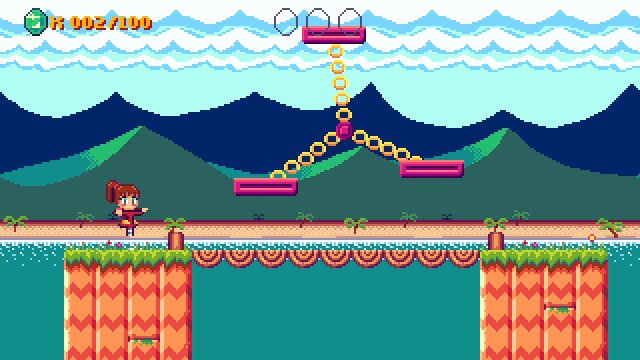
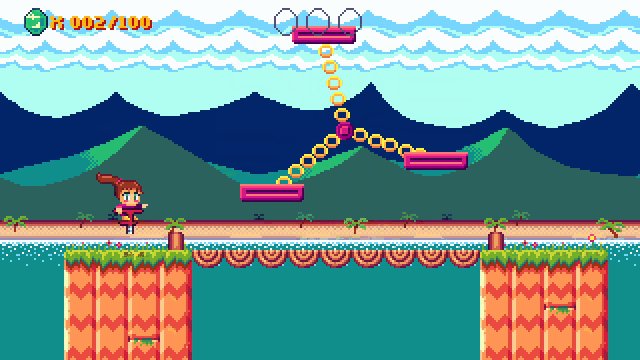
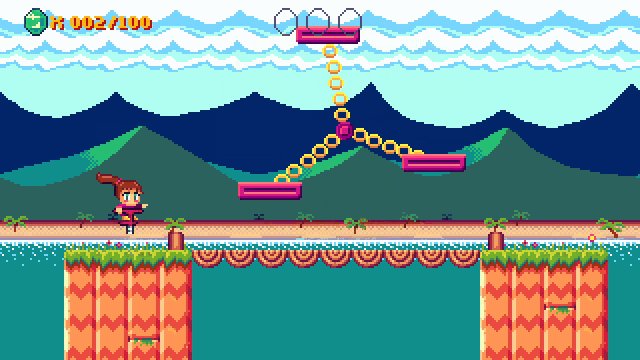
Instead, I implemented a system that would let me easily spawn the platforms. Now I just have to draw a circle in Tiled, specify the number of platforms and the direction in the properties, and bam! I got platforms that rotate around the origin of the circle at the distance specified by its radius. Noice.


This concludes my journey of rotating platforms. I guess the lesson here is: Math is hard and I'm dumb. But I can still make games. Don't let rounding errors tell you otherwise. Or something.
Get Go! Go! PogoGirl
Go! Go! PogoGirl
Bounce, bounce, and bounce some more!
| Status | Released |
| Author | and0 |
| Genre | Platformer |
| Tags | 2D, bouncing, haxeflixel, pixel, pogo, Retro, sega, Wholesome |
| Languages | English |
| Accessibility | Configurable controls |
More posts
- Go! Go! Version 1.0.5Aug 24, 2022
- Go! Go! Version 1.0.4May 12, 2022
- Go! Go! Version 1.0.3Feb 15, 2022
- Go! Go! Version 1.0.2Jan 29, 2022
- Go! Go! Version 1.0.1Jan 27, 2022
- Devlog #30: The Game Is Released!Jan 26, 2022
- Devlog #29: Scrap BrainJan 19, 2022
- Devlog #28: Release Date!Dec 10, 2021
- Devlog #27: Ice to Pogo You!Nov 18, 2021
- Devlog #26: Shwing!Nov 08, 2021

Leave a comment
Log in with itch.io to leave a comment.